ARマーカーとは?種類やQRコードの違い、マーカーの作り方やアプリ開発までの徹底解説
ARを体験するためには様々な技術が使われています。
その中でARマーカーはかなり早い段階からARを実現するための技術として実用されてきました。
このARマーカーは現実世界にデジタルコンテンツを表示するための簡単に導入できるツールとして重宝され、多くの分野で利用されています。
この記事では、ARマーカーの基本的な仕組みから活用方法までを詳しく解説し、さらにはQRコードとの違いや作成方法まで、まとめてお伝えします。

- 1. ARとは
- 2. ARマーカーとは
- 2.1. ARマーカーとは何か
- 2.2. ARマーカーの特徴
- 3. ARマーカーの活用シーン
- 3.1. 教育分野でのARマーカー活用
- 3.2. エンターテイメント分野でのARマーカー活用
- 3.3. 広告分野でのARマーカー活用
- 4. ARマーカーの仕組み
- 5. ARマーカーとQRコードの違い
- 5.1. 基本的な違い
- 5.2. 利用方法の違い
- 6. ARマーカーの種類と作成方法
- 6.1. 指定マーカーと自由マーカー
- 6.2. ARマーカーの作成方法
- 7. ARマーカー使用時の注意点
- 7.1. デザインの重要性
- 7.2. 著作権の確認
- 7.3. 環境条件の確認
- 7.4. ARマーカーを活用した開発に関する相談先
- 8. ARマーカーを使ったアプリ開発の手順
- 8.1. iOSでのARマーカーを使ったアプリ開発方法
- 8.1.1. iOS開発手順
- 8.1.2. 推奨ツール
- 8.2. AndroidでのARマーカーを使ったアプリ開発方法
- 8.2.1. Android開発手順
- 8.2.2. 推奨ツール
- 8.3. iOSとAndroidの共通開発方法|Unity
- 8.3.1. Unity開発手順
- 9. まとめ
ARとは
ARマーカーの説明の前にARについてご説明します。
AR(Augmented Reality, 拡張現実)とは、スマートフォンやタブレット、サングラス型のARグラスを通して見ることで、現実世界にデジタルコンテンツを重ね合わせて、現実世界を拡張する技術です。
AR技術は、カメラやセンサーを使って現実世界の画像を認識し、その上にデジタル情報を重ねて表示します。
例えば、スマートフォンで街を映すと、お店の情報や周辺の施設が表示されるといった機能がAR技術によって実現されています。
※関連記事:ARとは?定義・技術の仕組み・VR/MRとの違い・ビジネス事例などを解説
ARマーカーとは
ARマーカーとは何か

ARマーカーは、現実の世界にデジタル情報を重ねて表示するために利用されるAR技術ための画像のことを意味しています。要は「AR体験をするためのマーカー」のことをARマーカーと言います。
ARマーカーを目印としてカメラで認識し、ARマーカーを基準に仮想オブジェクト(例えば、3Dモデルや動画、音声など)を表示させることができます。
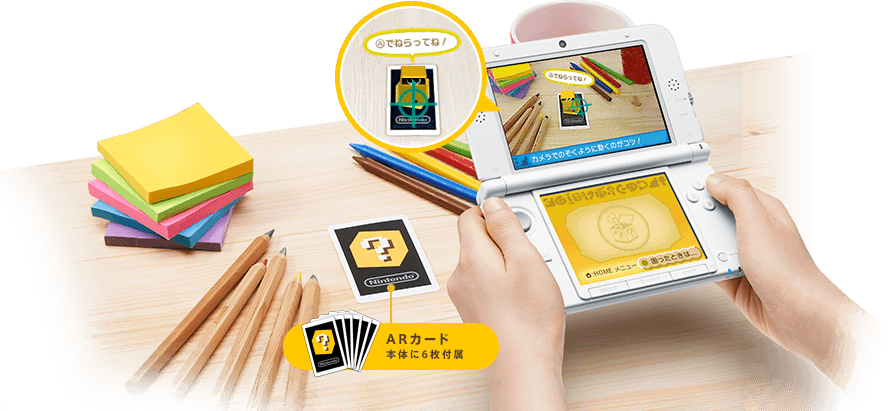
ARマーカーを使ったARの体験の流れは、主に以下のような流れになります。
- スマートフォンやタブレットなどに搭載されたカメラで、ARマーカー(画像)を読み込む
- 画像解析により特定のARマーカーが検出された際に、そのマーカーに対応された仮想オブジェクトが表示される
- カメラが映している画像に、仮想オブジェクトが重ねて表示される ⇒AR体験が実現される
この流れからもわかるように、ARマーカーを使ったAR体験をする端末にはカメラが搭載されている必要があります。
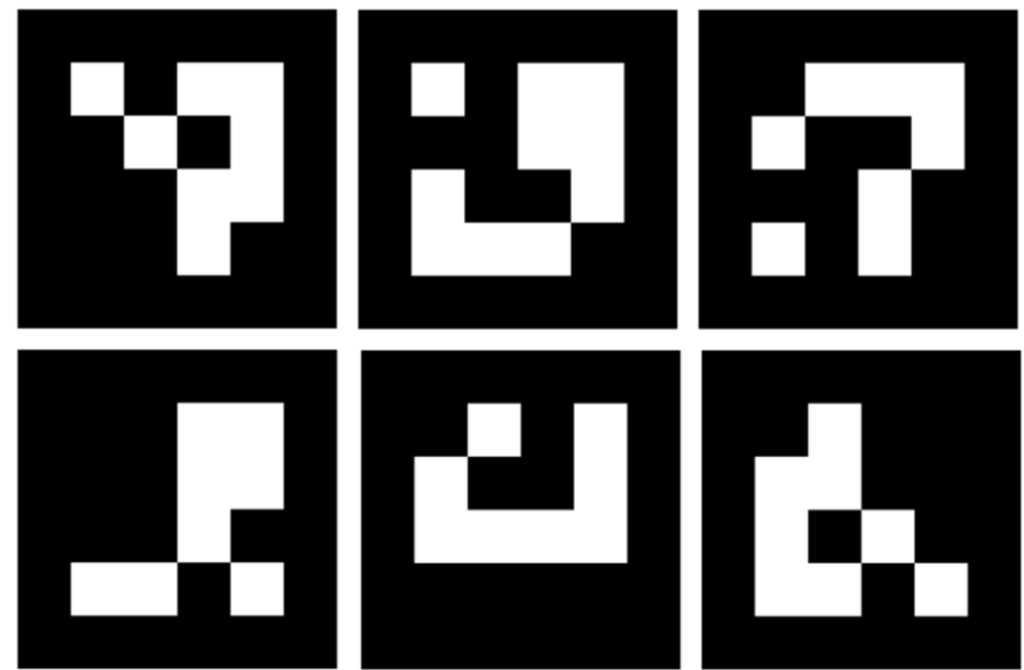
ARマーカーの特徴
ARマーカーは基本的には特定の画像である必要がなく、色々な画像をARマーカーとして利用できることが特徴です。
『QRコードと同じようにモノクロの画像にする必要があるのか』と思われる方もいらっしゃいますが、様々な画像をARマーカーとして使用することができます。

様々な画像を使えるようになったのは、昨今のスマホやタブレットの処理性能が上がっており、それに伴って画像認識の精度が高まってきていることも一因になっています。
逆を言うと、ARマーカーの画像が画像認識しにくいもの(例えば単色で特徴が少ない画像や画像自体が小さすぎるなど)だと、認識がうまく行かず、「ARコンテンツが出現しない」「安定して表示されない」「AR表示が途切れてしまう」といった質の悪い体験になってしまうことがあります。
そのため、ARマーカーを選ぶ際には特徴点の多い画像(色が多く使われていて複雑なデザインになっているものなど)を大きめに準備して解くことをオススメします。
また、画像を準備するだけでAR体験が提供できるため、提供しやすさや展開しやすさも特徴になります。
ARマーカーの活用シーン
教育分野でのARマーカー活用

ARマーカーは教育の場でも広く活用されています。
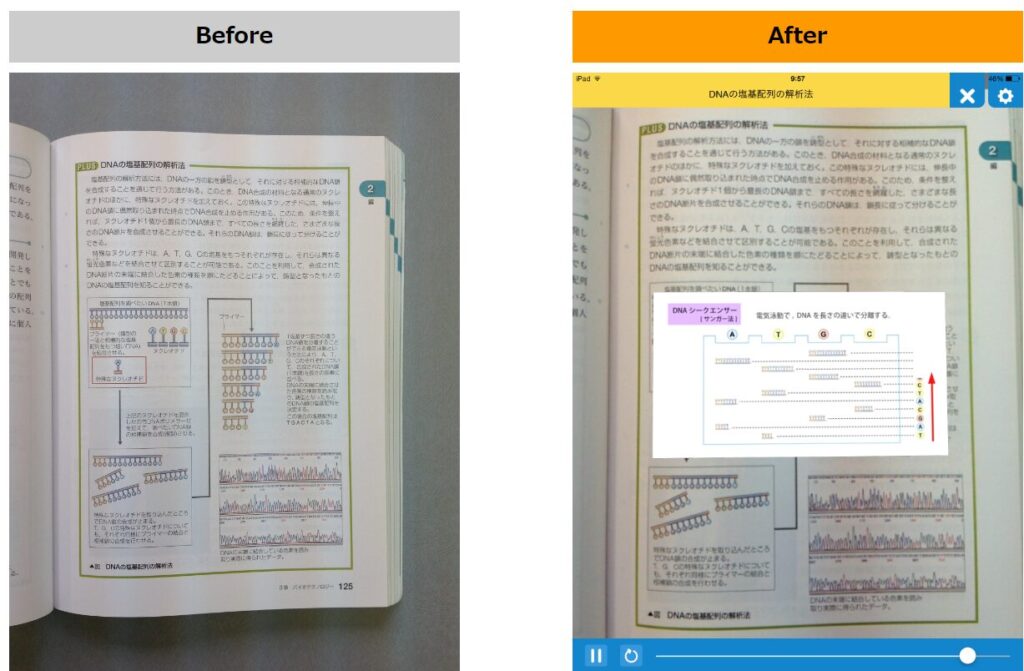
例えば、「東京書籍」は『教科書AR』というiOS・Android用無料アプリを展開しています。
これは、教科書の各ページをARマーカーとして、スマートフォンやタブレット端末をかざすと追加情報や映像、3DCGコンテンツを見ることができるアプリです。
ARでの情報付与により、生徒は複雑な情報を視覚的に学習できるため、例えば、理科の授業では人体の3Dモデルを表示したり、歴史の授業では遺跡や建物の再現を3Dで確認でき、生徒の理解が深まります。

エンターテイメント分野でのARマーカー活用
ゲームやイベントでARマーカーを使うと、現実の風景に仮想オブジェクトが出現するため、プレイヤーに新しい体験を提供できます。
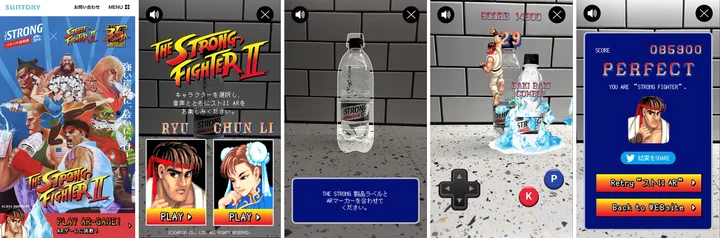
2022年にはSuntoryがストリートファイターⅡとコラボして、強炭酸水「THE STRONG 天然水スパークリング」を購入した方がスマホでペットボトル(ARマーカー)を認識したら、ストリートファイターⅡを無料で遊べる、という事例もあります。
プレスリリース:https://www.suntory.co.jp/softdrink/news/pr/article/SBF1274.html

このように発想やアイデア次第で様々な活用が可能になっています。
広告分野でのARマーカー活用
ARマーカーは広告業界でも多くの注目を集めています。
商品パッケージやポスターにARマーカーを付けることで、消費者がマーカーをスキャンするだけで製品情報やクーポンを取得できるようになります。
これにより、従来の広告以上にインタラクティブでユーザーの購買意欲を促進する手段として活用されています。

NTTコノキュー社から提供されているXR Cityでは、サカエチカ・ オアシス21 · ウイングベイ小樽 · イオンモール幕張新都心などで、その場所でしか体験できないAR体験を提供しています。
XR Cityで提供されている様々なアプリの中でARマーカーを使ったものも多く存在します。
ARマーカーの仕組み

ここではより詳細なARマーカーの仕組みを紹介します。
ARマーカーは、カメラが特定の画像を認識し、その画像に関連する仮想オブジェクトを表示する仕組みです。
カメラがマーカーを認識すると、その位置や向きを検出し、デジタル情報が正確に表示されるように調整されます。
それぞれのARマーカーに対して、どのような仮想オブジェクトをどこに表示させるか、というのはアプリ側で実装する必要があります。
近年では画像認識の発展により、ARマーカーの認識精度や応答速度が向上し、よりスムーズな体験が可能となっています。
ARマーカーとQRコードの違い

ARマーカーとQRコードが混同している方もいらっしゃるので、ここではQRコードとの違いを説明します。
基本的な違い
QRコードは情報を格納し、読み取ることでその情報にアクセスできるのに対し、ARマーカーは画像そのものを認識し、その位置にデジタルコンテンツを表示する技術です。
QRコードはURLなどの静的な情報提供が主ですが、ARマーカーは仮想オブジェクトなどのインタラクティブなAR体験をユーザーに提供します。
(QRコードはデンソーウェーブ社が開発したコードです)

利用方法の違い
QRコードは主に情報へのアクセス手段として使用されますが、ARマーカーはユーザーが現実の空間とデジタルコンテンツを結びつけ、よりダイナミックな体験を得るために利用されます。
例えば、QRコードはウェブサイトへのリンクを提供するのに対し、ARマーカーはその場で3Dモデルや動画を表示することができます。
理論上QRコードをARマーカーとして活用することもできますが、本来の使い方ではないので、ARマーカー用に画像を用意することをオススメします。
ARマーカーの種類と作成方法
指定マーカーと自由マーカー

ARマーカーには主に「指定マーカー」と「自由マーカー」の2つのタイプがあります。
指定マーカーは特定の画像のみを認識するため、誤認識が少なく安定した動作が期待されます。これまで説明していたのは基本的に指定マーカーのことを指しています。
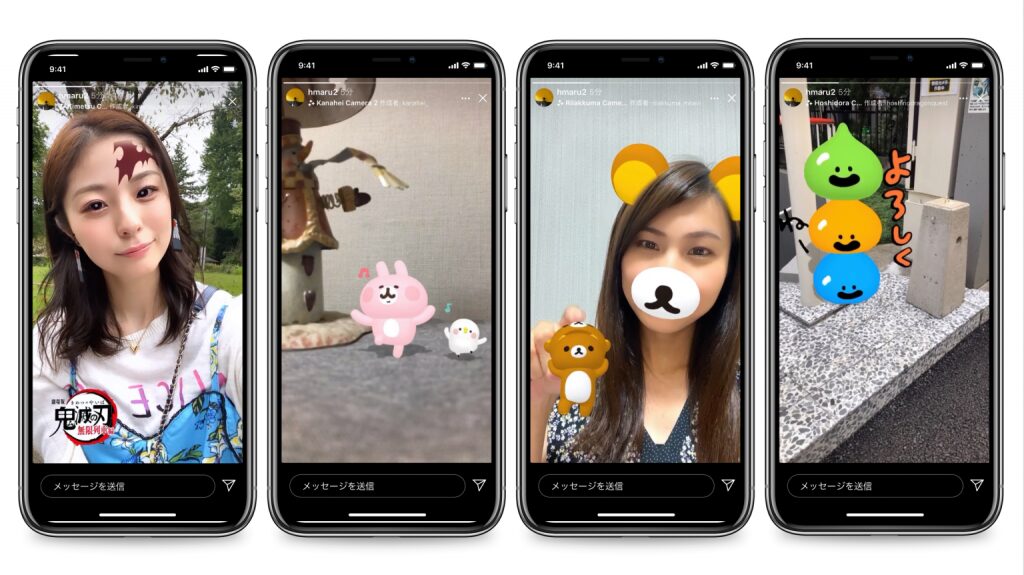
一方、自由マーカーは顔認識や手の画像認識などのことです。
例えばインスタグラムで、顔というものを画像として認識したら、そこにARフィルターで顔を加工する機能があると思いますが、これも一種のARマーカーと言えます。
自由マーカーのメリットは特定の画像に限定されず、例えば顔認識であれば誰でも顔を認識したら体験できることです。指定マーカーよりも準備の手間がいらず、誰でも気軽に体験できる体験しやすさが特徴です。
一方で、光の当たり方や画質の関係で、画像認識側で顔と捉えられない場合体験できなくなる、という誤認識のリスクが伴います。
ARマーカーの作成方法
ARマーカーを作成する際には、まず認識されやすい画像を選ぶことが重要です。
認識されやすいのは、複雑な絵や多くの色が使われている、いわゆる特徴点が多いものが良いです。
また、ARコンテンツの作成にはWebARツールを活用し、簡単にARマーカーを登録し、動作確認が行えます。
適切な画像とツールを使えば、誰でも簡単にARマーカーを作成可能です。
ARマーカー使用時の注意点
デザインの重要性
ARマーカーのデザインは、認識精度に大きく影響します。
他の画像と区別しやすいデザインにすることが、マーカーの認識精度を向上させます。
一定の複雑さは重要ですが、複雑すぎるデザインや色合いが類似している画像は、認識に不具合が生じる可能性があるため注意が必要です。
著作権の確認
使用する画像やデザインには著作権が存在する場合があります。
必ず著作権フリーの素材を使うか、著作権者の許可を得て使用することが重要です。これにより法的トラブルを回避できます。
環境条件の確認
ARマーカーは、照明や周囲の環境条件によって認識精度が変わります。
特に、屋外での使用時には光の反射や照度の変化が影響を及ぼすため、事前にテストを行い、最適な使用条件を確認することが重要です。
ARマーカーを活用した開発に関する相談先

当メディア運営元・株式会社ForgersはNTTドコモやニトリをはじめ、多数の大手企業のXR開発や導入を支援しています。
ARマーカーを活用して、商品パッケージを活用したARコンテンツの開発や、工場で活用できるARマニュアルアプリの開発なども可能です。
また、自動車部品のグローバルサプライヤー・アイシン社に、3D/デジタルマニュアルソリューション「RITTAI MANUAL」を提供するなど、製造業向けの支援も行っています。
少しでも気になる方は、無料で相談承っておりますのでぜひご相談ください。
ARマーカーを使ったアプリ開発の手順

ARマーカーを使用したアプリ開発は、カメラを通じてARマーカーを認識し、そのマーカーの位置にデジタルコンテンツを表示する仕組みを構築することが目的です。
iOSとAndroidの両プラットフォームで、ARアプリを開発する際にはそれぞれに対応するARフレームワークを利用することが推奨されます。
- iOS:ARKit
- Android:ARCore
これらのフレームワークを使用することで、効率的にARマーカーの認識やデジタルコンテンツの表示を実現できます。
iOSでのARマーカーを使ったアプリ開発方法
iOSでARマーカーを利用したアプリを開発する場合、Appleが提供するARKitを使用します。
ARKitは、強力なAR機能を提供し、マーカーの認識や3Dオブジェクトの表示をサポートします。
iOS開発手順
- Xcodeのインストール
- iOSアプリ開発にはXcodeが必要です。Appleの公式サイトからダウンロードします。
- XcodeにはARKitのライブラリが含まれており、ARアプリをスムーズに開発できます。
- 新しいARプロジェクトの作成
- Xcodeを起動し、新規プロジェクトを作成します。
- テンプレートとして「Augmented Reality App」を選択し、SwiftまたはObjective-Cを使用してプロジェクトを開始します。
- ARKitのセットアップ
- プロジェクトで
ARKitフレームワークをインポートします。これにより、ARマーカーの認識やAR体験の実装が可能となります。 - ARSessionを設定し、カメラで認識されたマーカーの位置や向きに基づいて3Dオブジェクトや動画を表示します。
- プロジェクトで
- ARマーカーの認識
- ARKitでは、特定の画像(ARマーカー)を認識するために、
ARImageAnchorを使用します。これは、事前に登録されたマーカー画像に基づいてARコンテンツを表示する仕組みです。 - マーカーとして使用する画像をプロジェクトに追加し、それをARKitに登録します。
- ARKitでは、特定の画像(ARマーカー)を認識するために、
- 3Dコンテンツの表示
- ARマーカーを認識した後、その位置に3Dオブジェクトや動画を重ねて表示します。
SCNNodeを使って3Dコンテンツを配置することで、マーカーに合わせてデジタルコンテンツを表示できます。
- ARマーカーを認識した後、その位置に3Dオブジェクトや動画を重ねて表示します。
- デバッグとテスト
- アプリを実際のデバイス(iPhoneやiPad)で動作確認します。ARKitはシミュレーターではフル機能を発揮できないため、デバイスでのテストが重要です。
推奨ツール
- ARKit:AppleのARフレームワーク。
- SceneKit:3Dコンテンツを簡単に扱えるツール。
AndroidでのARマーカーを使ったアプリ開発方法
AndroidでARマーカーを利用したアプリを開発する際は、Googleが提供するARCoreを使用します。ARCoreは、ARマーカーを認識し、カメラを通じてデジタルコンテンツを表示する機能を備えています。
Android開発手順
- Android Studioのインストール
- Androidアプリ開発にはAndroid Studioが必要です。Googleの公式サイトからダウンロードします。
- Android Studioには、ARCoreを使用するためのツールやライブラリが統合されています。
- ARCoreプラグインの追加
- プロジェクトを作成し、
ARCoreの依存関係をbuild.gradleファイルに追加します。これにより、ARマーカーの認識機能をプロジェクトに統合します。 - 依存関係の追加:gradleコードをコピーする
implementation 'com.google.ar:core:1.28.0'
- プロジェクトを作成し、
- ARセッションのセットアップ
ARCoreSessionを使って、カメラで取得した映像からARマーカーを認識するセッションを開始します。- マーカー認識には、事前に登録したマーカー画像を
AugmentedImageDatabaseとして使用します。
- ARマーカーの認識
- ARCoreでは、画像認識に
AugmentedImageクラスを使用します。マーカー画像を認識すると、その画像に対応するデジタルコンテンツを表示します。 - 画像認識の際には、カメラの映像とマーカー画像の一致を確認します。
- ARCoreでは、画像認識に
- 3Dコンテンツの表示
- ARマーカーの位置に合わせて3Dオブジェクトを表示するために、
Sceneformライブラリを使用します。これにより、AR体験が強化され、インタラクティブなコンテンツを提供できます。 - 3Dモデルを
Renderableオブジェクトとして設定し、マーカーの上に表示します。
- ARマーカーの位置に合わせて3Dオブジェクトを表示するために、
- デバッグとテスト
- Androidデバイス上でアプリをテストします。ARCoreは一部のAndroidデバイスでのみサポートされているため、動作確認時には対応デバイスを使用する必要があります。
推奨ツール
- ARCore:GoogleのARフレームワーク。
- Sceneform:3Dコンテンツのレンダリングに適したツール。
iOSとAndroidの共通開発方法|Unity
Unityを使ったクロスプラットフォーム開発
iOSとAndroidの両方に対応するアプリを開発する場合、Unityを利用する方法があります。
Unityは、ARアプリ開発のための強力なエンジンを提供し、iOS向けにはARKit、Android向けにはARCoreをそれぞれサポートします。
これにより、一度の開発で複数のプラットフォームに対応したARアプリを作成できます。
Unity開発手順
- Unityのインストール
- Unity Hubを使用して、最新バージョンのUnityをインストールします。ARKitやARCoreを使うために必要なプラグインを追加します。
- AR Foundationのセットアップ
- Unityでは、ARKitとARCoreを統合的に扱うために、
AR Foundationを使用します。これにより、iOSとAndroidで動作するARマーカーアプリを1つのプロジェクトで開発できます。
- Unityでは、ARKitとARCoreを統合的に扱うために、
- 3Dコンテンツの作成と配置
- Unity内で3Dモデルを作成し、ARマーカーに合わせて表示します。
AR Image Trackerを利用して、マーカーを認識させることが可能です。
- Unity内で3Dモデルを作成し、ARマーカーに合わせて表示します。
- エクスポート
- Unityで作成したプロジェクトをiOSとAndroid向けにエクスポートし、それぞれのプラットフォームで動作確認を行います。
まとめ
ARマーカーは、現実世界とデジタルコンテンツを融合させることで、ユーザーに豊かな体験を提供できる画期的な技術です。
教育、エンターテイメント、広告など多様な分野での活用が期待されており、今後もその発展は続くでしょう。
適切なデザインやツールを選び、効果的にARマーカーを活用することで、新しい顧客体験やビジネスチャンスを生み出すことが可能です。
AR技術の未来は、私たちの生活をより便利で魅力的なものにするでしょう。
関連記事:AR/VR/MR/SR/XRの違いと特徴|活用事例・強み/弱み、Spatial Computingとの違いも解説
関連記事:【ARアプリとは何か?】WebARとの違いやおすすめアプリ、開発ツールなどを紹介!
関連記事:【WebARとは?】ARアプリとの違いやビジネスでの活用事例を解説!